こんにちは、プログラミング大好きブロガーのとらねこです。
今回のテーマは、模写コーディングの定番とされる「isara模写」です。
下記の疑問を解決する記事を書いていきます。
- isaraとは?
- isara模写の難易度は?
- isara模写はやった方がいい?
- isara模写の制作時間は?
- isara模写の難易度は?
上記のとおり。
「これからプログラミングを頑張りたい!」と思っている人に読んでもらえたら嬉しいです。
【0円】プログラミングスクールで効率的に学ぼう
最近はプログラミングスクールも増えています。Web制作の基礎を身につけるなら、TechAcademyの方が効率的かもです。TechAcademyは1週間の無料体験があります。これを使ってプログラミングを学ぶのもアリです。
TechAcademyの無料体験はコチラ
目次
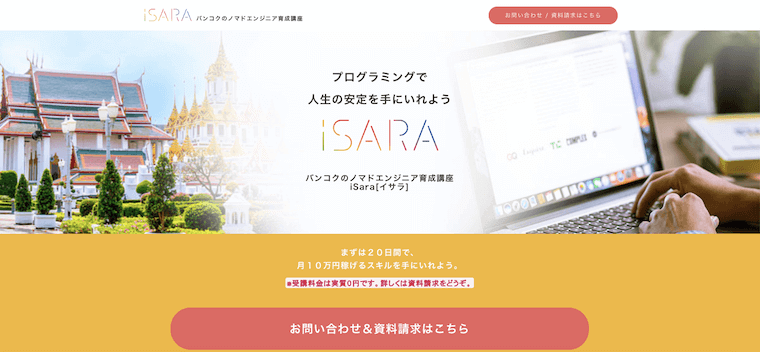
iSaraについて
「そもそもiSaraってなに?」
iSaraは、バンコクでおこなうエンジニア育成講座を紹介するサイトです。
ネット上では、iSaraの模写コーディング(iSara模写)をお勧めする記事をよく見かけます。
iSaraはプログラミング学習に関するサイトなので、模写コーディングだけでなくサイトの内容自体にも興味を持つ方が多いのではないでしょうか。
【悲報】iSara模写は初心者には難しい
今日からiSaraの模写コーディングを開始。初心者の自分にはかなり難しい。100時間くらいかかりそう。粘り強く頑張ります✊https://t.co/K1VSRt2JlF
— とらねこ@プログラミング学習 (@toraneko_blog) 2019年6月27日
「iSara模写は難しいの?」
結論から言うと、iSara模写は初心者には難しいです。
私はHTMLとCSSの基礎学習を終えてすぐにiSara模写に挑戦しましたが、かなり苦しみました。
iSara模写を始める前の学習時間は30時間くらいです。YouTubeとドットインストールを閲覧しながら手を動かして学習しました。
今思うと、HTMLとCSSの基礎学習にもう少し時間をかけ、jQueryもプラスアルファで学習しておけば、iSara模写がイージーに感じたかもしれません。
けれど、受身型の学習を続けるよりは、早い段階で模写コーディングのような能動型の学習を始めた方が自分のスキルがハイスピードで高まりますので、30時間くらい基礎学習を積んだならiSara模写にチャレンジしても良いでしょう。
ちなみに、ネット上には「iSara模写は簡単ですよ」という意見もあります。確かに、コーディングスキルが高まると、iSara模写は簡単に感じます。けれど、初心者には難しいです。
要は、難易度は経験によって変わるということなので、「iSara模写は簡単と言われているけれど、自分にはすごく難しい。自分はセンスが無いのかな・・・」とかは考えなくていいです。
そして、iSara模写をするかしないかは、その難易度で判断するのではなく、模写する価値があるかないかで判断するのが良いでしょう。
【推奨】iSara模写はやった方がいい
「iSara模写はやった方がいいの?」
これに対する回答は「絶対にやった方がいい」です。プログラミング初心者の学習法としてはかなりオススメです。
私が、isara模写をオススメする理由は主に3つあります。
- 圧倒的ボリューム
- つまづいた時、答えに辿り着きやすい
- 自分のポートフォリオに追加できる(条件あり)
圧倒的ボリューム
1つ目のオススメポイントは、圧倒的ボリュームです。
iSara模写は作業ボリュームが多いので、いろんな知識をまとめて学ぶことができました。
模写するサイトを探す作業は意外と時間がかかります。それならば、模写サイトを探す時間でプラグラミングスキルを身につけた方がコストパフォーマンスがいいです。
良さげなサイト1つ見つけるのに1時間かかったとしたら、3つ探すだけで3時間。3時間あれば実用的なコードを5種類くらい覚えられます。
もちろん、実績をつくるのを目的に沢山のサイトを模写することも大切です。しかし、初心者が優先すべきなのは知識の習得であって、実績づくりは後からでも大丈夫です。ですから、まずはじめは少ないサイト数で多くの知識を身につけることに力を注ぎましょう。
なお、繰り返しになりますが、iSaraのコーディング量はめちゃくちゃ多いです。iSara模写を始めた直後、そのボリュームに絶望しました。
サイトを開くと分かりますが、めちゃくちゃボリューミーです。サイトの要素を小分けにすると、15個くらいになりました。
というわけで、iSaraは圧倒的ボリュームで色々な知識を習得できるのが1つ目のオススメポイントです。
つまづいた時、答えにたどり着きやすい
2つ目は、つまづいた時、答えにたどり着きやすいという点です。
iSara模写は知名度が高く経験者も多いので、分からないことがあったとしてもググればすぐに答えが見つかります。
初心者はバグることが多いです。私もiSara模写をおこなう中で何度も何度もバグに苦しめられました。そういう時に先人の方の情報が役立ちます。
しかし、模写サイトとしての知名度が少ないと、検索に時間がとられてしまいます。
そういった理由からもiSara模写はオススメです。
【YouTubeでiSara模写解説動画を発見!】
模写完了後に知ったのですが、YoutubeでのiSara模写解説動画も存在するようです。メモしておきます。
自分のポートフォリオに追加できる(条件あり)
3つ目は、模写サイトを自分のポートフォリオに追加できる点です。
なんと、iSaraは条件付きで自分のポートフォリオに追加することができます。
せっかく多くの方が https://t.co/41tkKy1Ku7 のLPを模写してくださってるので、iSaraのLPを模写コーディングした場合、ご自身の制作ポートフォリオとして掲載することを許可しようと思います。
要は、「ご自身の制作実績として公開してOK」です。※ただし注意点があるので、添付画像をごらんください pic.twitter.com/kxamsjGTHK— ケースケ🇹🇭バンコク (@Keisukexlife) 2018年12月1日
web制作会社に転職活動するときや、ランサーズでお仕事を受注するときは、自分の実力を客観的に評価できるポートフォリオが必要になります。
しかし、すでに存在しているサイトには著作権が存在しますから、模写サイトを自分のポートフォリオにすることは通常、困難です。
けれど、iSaraは条件付きでポートフォリオ掲載が許可されています。制作者様は本当に優しすぎです。
【膨大】私の制作時間は61時間です
「isara模写の制作時間はどれくらい?何時間くらいかかったの?」
私が完成までにかかった時間は、61時間(15日:1日平均4.06時間)です。
細かい余白までは触っていないので、完璧を目指すならもう少しかかりそうです。
下表を見てもらうと分かるのですが、平日は仕事終わってからの時間の大半をプログラミングに費やしました。
しかし、それでも丸々2週間かかったので、ユルくやっていたら1か月以上かかったかもしれません。
| 6/27(木) | 4時間 |
|---|---|
| 6/28(金) | 1時間(5時間) |
| 6/29(土) | 4時間(9時間) |
| 6/30(日) | 4時間(13時間) |
| 7/1(月) | 3時間(16時間) |
| 7/2(火) | 1時間(17時間) |
| 7/3(水) | 2時間(19時間) |
| 7/4(木) | 4時間(23時間) |
| 7/5(金) | 4時間(27時間)ちょっと覚醒した感じ |
| 7/6(土) | 6時間(33時間) |
| 7/7(日) | 6時間(39時間) |
| 7/8(月) | 4時間(43時間) |
| 7/9(火) | 3時間(46時間) |
| 7/10(水) | 3時間(49時間) |
| 7/11(木) | 12時間(61時間)細かいところを除いて完成 |
このサイトの模写で学べたスキル
「isara模写ではどんなスキルが学べるの?」
このサイトを模写することで、次のスキルを学ぶことができました。
他にも色々あったので、また後日詳しくまとめていこうと思います。
CSS編
- 背景画像の挿入・背景画像の表示
- ボタンを角丸にする方法
- ブロック要素の中央揃えにする方法
- レスポンシブデザイン
- レスポンシブサイトでの改行調整(display: none;)
- 見出しに鍵カッコの装飾
- 枠線の上に画像を乗せる
- リスト表示(中点なし)
- CSSで三角形を描く方法
- ナビゲーションバーの追従
jQuery編
- アコーディオンメニュー
- ページの一番上に戻るボタン
その他
- fontawesome
- bootstrap
- twitter・facebookボタンの挿入
今回のまとめ
iSara模写を実際にやってみた感想はいかがでしたでしょうか。
iSara模写はむずかしかったですし、途中で挫折しそうにもなりましたが無事に完了することができました。iSara模写が終わった時の達成感は、マラソンを完走した時のような嬉しさがありました。
iSara模写の経験は必ず自分のスキルアップにつながるので、皆さんもぜひ挑戦してみてくださいね。
isara以外のおすすめ模写コーディングはこちら
試行錯誤で使ったコード(ご参考)
自分用の備忘録。かなり初歩的な事ばかり書いていて恥ずかしいのですが、誰かのお役に立てるなら。
ここに書いてあること以外にも「あ~なるほどな~」「そうやって記述するんだ」と思ったこともあったので、そちらも徐々に追記していきます。
三角形を作る方法
自分の手で三角形を作るのは時間がかかるので、初めに仕組みだけ学んで、あとは自動化でオッケーではないかと。
CSSで三角形を作る仕組みは下記のサイトが最強レベルで分かりやすいです。
CSSだけで三角形を作ろう!その1:borderプロパティの仕組みをマスター | 株式会社グランフェアズ
自動化については、ネットで三角形のCSSを自動で吐き出してくれるツールがあります。「CSS三角形作成ツール」と検索すればオッケー。
(URLを貼ろうと思いましたが、SSL化されていなかったので止めました)
twitterボタンの挿入
次のサイトでtwitterボタンが作れます。
【What language would you like to display this in?】で【Japanese】を選択すればボタンの文字を日本語にできます。
英語が分からない場合は次のサイトを参考にしましょう。
Twitterへのリンク/URLの貼り方まとめ | スマホアプリやiPhone/Androidスマホなどの各種デバイスの使い方・最新情報を紹介するメディアです。
Facebookボタンの挿入
Facebookボタンも次のサイトで作れます。
ヘッダー
ヘッダーロゴの配置位置をずらす方法
最初はdivにmarginを追加すると思っていたが、[position: absolute;]でtopとleftを調整した。そうすると、「資料請求」のdivがロゴのdivの後ろ側に回り込んできたので、[margin-left: auto;]で調整した。これらを使うとFlexboxを使わなくても済んだ。
このサイトではキャッチフレーズとタイトルロゴを両方ともabsoluteで指定し、両方のdivを重ねて、しかしtopの幅をずらすことで表示が被らないように設定していた。
ブロック要素を左右中央にずらす方法
上記と被るけれど、分かりやすいよう独立してメモ。
- ブロック要素を左寄せ:[margin-right: auto;]
- ブロック要素を右寄せ:[margin-left: auto;]
- ブロック要素を中央寄せ:[margin-left: auto; margin-right: auto;]
背景画像
背景画像の拡大縮小でかなり時間を費やしてしまいました。背景画像は特に指定をしなければ左上を起点にサイズを変化させます。画像を中心表示にすることで違和感ない表示にできます。isaraも画像を中心表示していると思われます。これは[background-position:]を使用することで実現できました。
【背景画像を中心に表示する】
- [background-position: center center;]
- [background-position: 50% 50%]
【背景画像を左上に表示する】(後学のために)
- [background-position: 0% 0%]
【背景画像を右上に表示する】(後学のために)
- [background-position: 100% 100%]
ボタン
ボタンの左右を半円にする方法
[hight]を決めているなら[border-radius]の値を半分にすれば良い。例えば、[height: 50px;]なら[border-radius: 25px;]にすれば、左右が綺麗な半円になる。ちなみに、[border-radius: 50%;]と記述すると、楕円形になってしまう。
ボタンの幅をウィンドウ幅に合わせて自動調整させる方法
自分はここで時間がかかったが、調べると大して難しくなかった。結論、CSSでボタンの[width]を%(パーセント)で記述すればok。[width: auto;]と書くと反応しません。自分はこれで嵌りました。初心者丸出し(笑)













[…] […]
[…] 参照:iSara/ウィキペディア/とらねこブログ […]